
1. UI 화면단 라이브러리
Vue.js는 UI화면 개발 방법 중 하나인 MVVM 패턴의 뷰 모델에 해당하는 화면단 라이브러리이다.
| MVVM(Model - View - ViewModel) 패턴이란? 마크업 언어나 GUI 코드를 비즈니스 로직 또는 백엔드 로직과 분리하여 개발하는 소프트웨어 디자인 패턴이다. 즉, 화면 앞단(프런트엔드)의 화면 동작과 관련된 로직과 화면 뒷단(백엔드)의 데이터베이스 데이터 처리 로직을 분리하여 더 깔끔하게 코드를 구성한다. |

MVVM 패턴으로 개발하면 화면의 요소들을 제어하는 코드와 데이터 제어로직을 분리하여 코드를 직관적으로 이해할 수 있고, 추후 유지보수까지 편해진다.
| 용어 | 설명 |
| 뷰(View) | 사용자에게 보이는 화면 |
| 돔(DOM) | HTML 문서에 들어가는 요소(태그, 클래스, 속성 등)의 정보를 담고 있는 데이터 트리 |
| 돔 리스너(DOM Listener) | 돔의 변경 내역에 대해 즉각적으로 반응하여 특정 로직을 수행하는 장치 |
| 모델(Model) | 데이터를 담는 용기. 보통은 서버에서 가져온 데이터를 자바스크립트 객체 형태로 저장 |
| 데이터 바인딩(Data Binding) | 뷰(View)에 표시되는 내용과 모델의 데이터를 동기화 |
| 뷰 모델(View Model) | 뷰와 모델의 중간 영역. 돔 리스너와 데이터 바인딩을 제공하는 영역 |
뷰 : 사이트 화면 전체
돔 : 사이트 로고, 검색 창, 아이콘 등 화면에 나타나는 HTML 문서상의 모든 요소
돔 리스너 : 사이트에서 검색어를 입력한 후 검색 버튼을 클릭했을 때, 버튼의 클릭을 감지하는 장치
데이터 바인딩 : 검색 결과를 보여주는 로직이 처리되는 과정에서 관여
모델 : 검색 결과에 해당하는 데이터를 담음.
2. 컴포넌트 기반 프레임워크
Vue.js의 다른 특징은 컴포넌트(Component) 기반 프레임워크이다.

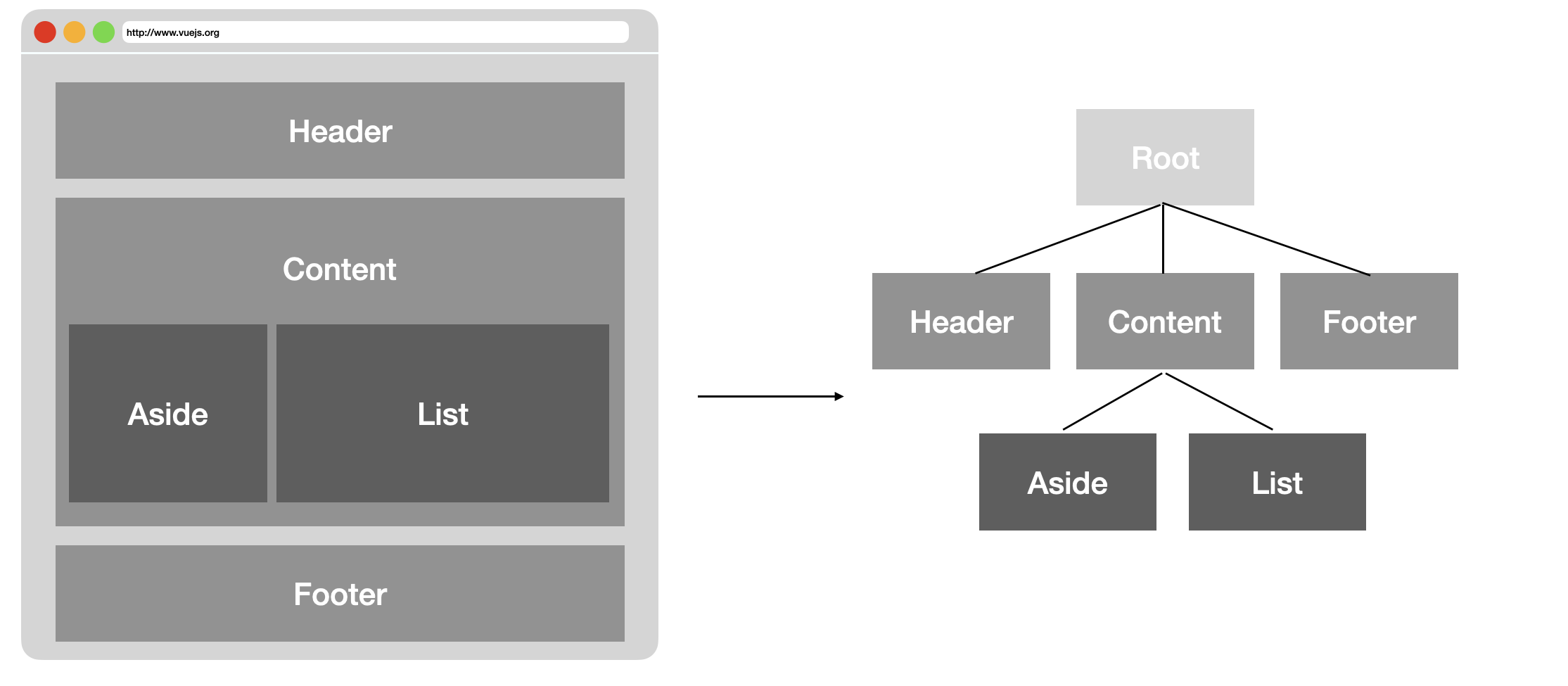
컴포넌트는 레고블록을 쌓아 원하는 모형을 만들듯이 뷰의 컴포넌트를 조합하여 화면을 구성할 수 있다.
뷰의 경우 컴포넌트를 썼을 때, HTML 코드에서 화면의 구조를 직관적으로 파악할 수 있다.
따라서 프레임워크 자체에서 컴포넌트 방식을 추구하면 모두가 정해진 방식대로 컴포넌트를 활용하므로 빠르게 구현할 수 있을 뿐만 아니라 남이 작성한 코드를 볼 때도 수월하다.
3. 리액트와 앵귤러의 장점을 가진 프레임워크
뷰는 앵귤러의 양방향 데이터 바인딩(Two-way Data Binding)과 리액트의 단방향 데이터 흐름(One-way Data Flow)의 장점을 모두 결합한 프레임워크이다.
양방향 데이터 바인딩이란 화면에 표시되는 값과 프레임워크의 모델 데이터 값이 동기화되어 한쪽이 변경되면 다른 한쪽도 자동으로 변경되는 것을 말한다.
단방향 데이터 흐름은 컴포넌트의 단반향 통신을 의미한다. 컴포넌트 간에 데이터를 전달할 때 항상 상위 컴포넌트에서 하위 컴포넌트 한 방향으로만 전달하게끔 프레임워크가 구조화되어 있는게 단방향 데이터 흐름이다.
이 외에도 빠른 화면 렌더링을 위해 리액트의 가상 돔 렌더링 방식을 적용하여 사용자 인터랙션이 많은 요즘의 웹 하면에 적합한 동작 구조를 가지고 있다.
가상 돔을 활용하면 특정 돔 요소를 추가하거나 삭제하는 변경이 일어날 때 화면 전체를 다시 그리지 않고 프레임워크에서 정의한 방식에 따라 화면을 갱신하여 성능 부하가 줄어들어 일반 렌더링 방식보다 더 빠르게 화면을 그릴 수 있다.
참고 : Do it! Vue.js 입문
'DEV > Vue.js' 카테고리의 다른 글
| npm run serve permission 에러 (1) | 2024.02.27 |
|---|---|
| zsh: command not found: vue (0) | 2024.02.27 |
| 02-2. 뷰(Vue) 개발자 도구 & VSCODE 확장 플러그인 설치하기 (0) | 2022.03.13 |
| 02-1.Vue.js 시작하기(인텔리제이 기준 환경세팅) (0) | 2022.03.13 |
| 01-1. Vue.js란? (0) | 2022.03.12 |




댓글