

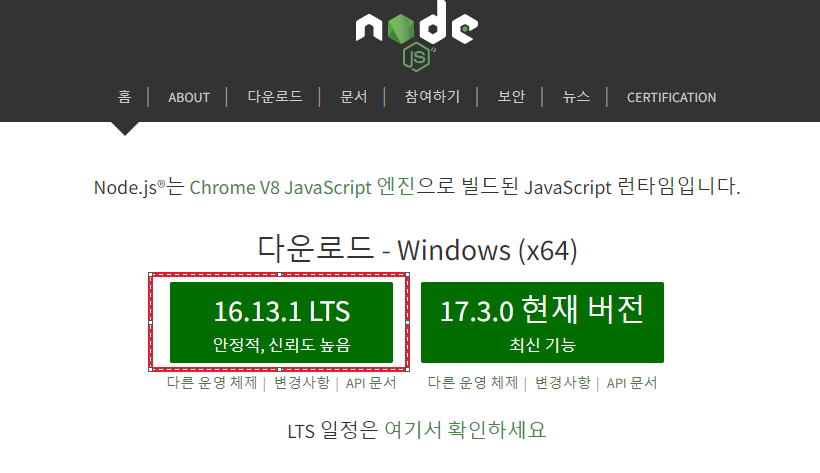
1. https://nodejs.org/ko/ 에서 LTS 버전을 다운로드 받은 후 설치해준다.
■LTS (Long Term Support) : 오랜 기간(2년) 지원이 가능하다는 의미로, 해당 버전에 대한 취약점 패치, 개선 사항에 대한 패치를 의미한다. 해당 버전에 존재하는 코어 기능에 대해 같은 코드가 같은 기능을 하도록 지원합니다.
■ 현재 버전: 개발이 진행중인 버전이다. 해당 버전에 존재하는 기능이 패치를 통해 사라지거나 변경되어 새로 코드를 작성해야할 가능성이 존재하는 버전이다.

node -v
npm -v2. 윈도우키 + R ▶ cmd 창에서 명령어를 입력하여 제대로 설치됐는지 확인한다.

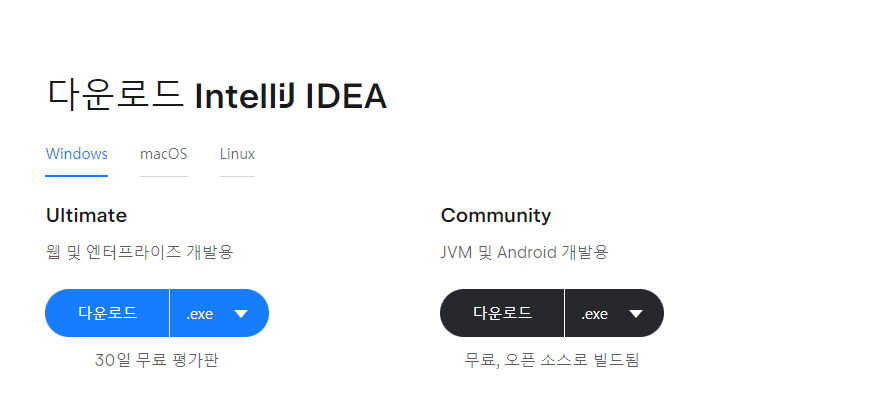
3. 인텔리 제이가 설치되어 있지 않으면 https://www.jetbrains.com/ko-kr/idea/download/#section=windows 에서 설치해준다.

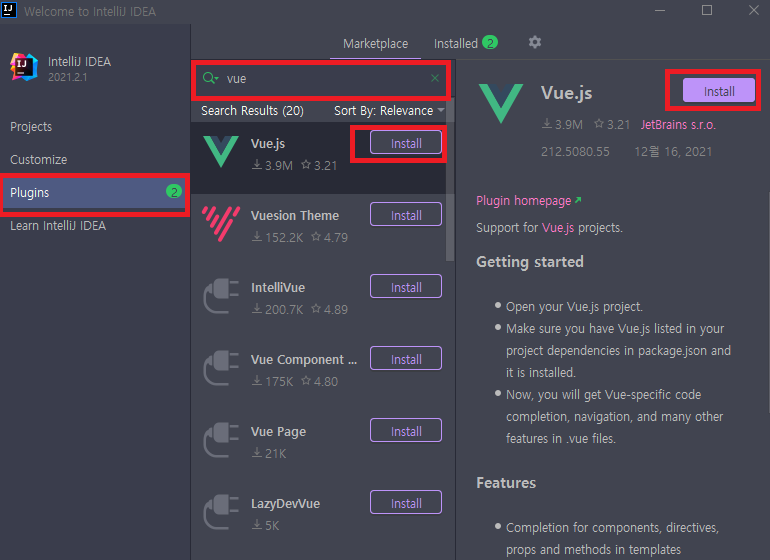
4. 인텔리제이를 실행한 후 , Plugins ▶ 검색창에 'vue' 입력 ▶ Vue.js를 install

5. Projects ▶ New Project 를 클릭한다.

6. Javascript ▶ Vue.js를 선택 ▶ Next를 클릭한다.

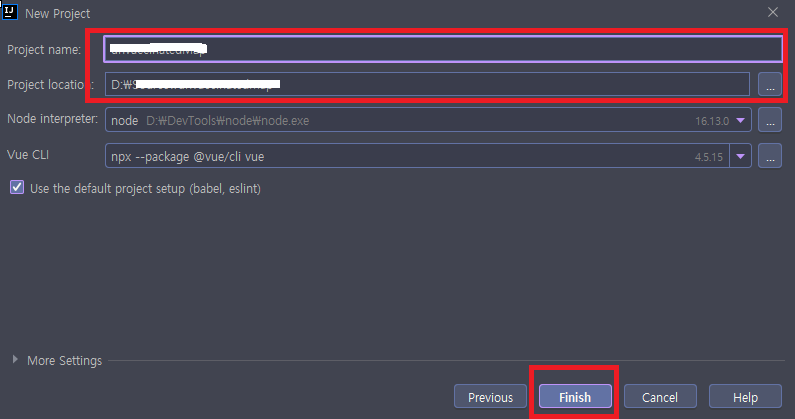
7. 프로젝트명, 프로젝트 설치 경로를 입력한 후, Finish 버튼을 클릭한다.

8. Run에 알아서 설치가 진행된다. 마지막에 " Use https://registry.npm.taobao.org for faster installation? (Y/n)"이 나오면 Y를 입력한다.

9. 기본 설치가 끝나면, 인텔리제이 우측 상단에 실행(▶) 버튼을 클릭한다.
(vue.js 개발환경은 node js server임. npm은 node package manager의 줄임말로 node js를 설치하면 같이 설치된다.)

4. 서버가 올라간 후, 브라우저에서 localhost:8080을 입력하면 vue.js 샘플 화면이 표시된다.
조상님LOTTO - Google Play 앱
무료로 로또 당첨 확률을 높일 수 있습니다.
play.google.com
뽀모도로 타이머(Pomodoro Timer) - Google Play 앱
뽀모도로(Pomodoro)공부법은 단시간 집중력 향상을 위한 자기주도 학습법입니다.
play.google.com
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
'DEV > Vue.js' 카테고리의 다른 글
| npm run serve permission 에러 (1) | 2024.02.27 |
|---|---|
| zsh: command not found: vue (0) | 2024.02.27 |
| 02-2. 뷰(Vue) 개발자 도구 & VSCODE 확장 플러그인 설치하기 (0) | 2022.03.13 |
| 01-2. Vue.js의 특징 (0) | 2022.03.13 |
| 01-1. Vue.js란? (0) | 2022.03.12 |








댓글