
** MAC 기준 포스팅
리액트 네이티브(React Native)는 페이스북이 개발한 오픈 소스 모바일 애플리케이션 프레임워크이다.
리액트 네이트브를 사용하면 안드로이드 앱 및 IOS 앱을 따로 만들지 않고 하나만 만들어서 배포할 수 있는 앱을 만들 수 있다.
물론 상황에 따라서는 android, ios 각각의 폴더에 들어가서 직접 코드를 수정해야 될 수도 있다.
Expo는 초기 설정이 간단하며, 각 플랫폼 IDE를 설치하지 않고도 시뮬레이터를 사용할 수 있는 프레임워크이자 플랫폼이다.
리액트 네이티브와 Expo를 사용하기 위해서 Node.js, Visual Studio Code, Android Studio, XCode(Mac 사용시) 가 필요하다.
우선 아래 URL을 통해 전부 다운로드 받은 후 설치해준다.
Node.js
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
Visual Studio Code(VSCode)
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
Android Studio
Download Android Studio & App Tools - Android Developers
Android Studio provides app builders with an integrated development environment (IDE) optimized for Android apps. Download Android Studio today.
developer.android.com
Xcode(Mac 사용시)
Xcode 14 Overview - Apple Developer
Xcode 14 includes everything you need to develop, test, and distribute apps across all Apple platforms.
developer.apple.com
터미널에서 Yarn 설치 - 자바스크립트 런타임 환경을 위해 페이스북이 개발한 소프트웨어 패키지 시스템
(NPM이 있는데 Yarn을 쓰는 이유 - https://pakss328.medium.com/yarn%EC%9D%B4%EB%9E%80-b4e8edf1638b 참고)
npm install -g yarn
yarn -v //버전확인yarn 설치 시 에러 : https://devmango.tistory.com/102 참고
터미널에서 Expo 명령어 도구 설치
sudo npm install -g expo-cli참고) permission denied 오류가 발생하면 sudo를 붙여서 위 명령어를 실행한다.
1) Expo 명령어 도구를 설치 한 다음 https://expo.dev/ 에서 회원가입을 한다.
2) 작업 할 폴더를 생성한다.
3) VSCode 프로그램을 켠다.
4) VSCode에서 Open folder(열기)를 이용해 작업 할 폴더를 선택한다.
참고) 처음 VSCode를 켜면 우측 하단에 언어 선택 창이 보이는데 해당 선택 창을 클릭해서 한글로 변경가능하다.

5) 작업 할 폴더를 열고, 터미널에서 아래 명령어를 입력해준다.
expo init [앱 이름] //앱 이름은 영어로 본인이 만들 앱 이름을 넣으면 된다.expo 앱을 만들겠냐는 영어가 뜨면, blank를 선택해주면 된다.
참고) 터미널이 보이지 않는 경우, 보기 > 터미널을 클릭한다.

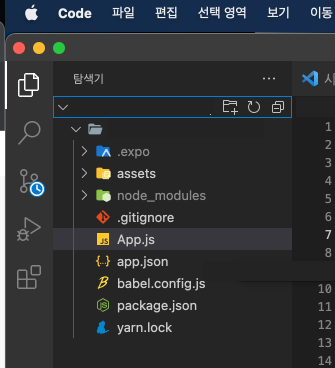
6) 터미널에 Expo 앱이 완료되었다고 표시되면서(시간이 조금 걸릴 수 있음.), 좌측 프로젝트 탐색기에 앱 폴더가 자동으로 생성된다.

- assets : 앱이 동작되고 서비스되는데 필요한 이미지 및 아이콘 파일들을 담는 폴더
- node_modules : 앱을 만들면서 필요에 의해 설치한 라이브러리들이 저장
- App.js : 리액트 네이티브 앱이 시작되는 진입점. (웹의 index.html 같은 역할.)
- app.json : 앱의 이름, 출시버전, 설치될 때 보여질 아이콘, 앱이 켜질 때 보여질 스플래시 스크린 화면, 광고 설정 등 기본 정보들을 설정하는 파일(광보 및 배포외엔 거의 다룰 일이 없음)
7) 터미널에서 프로젝트 폴더로 이동한 뒤, expo start 명령어를 입력해준다.
cd [프로젝트 폴더]
expo start8) 아래와 같이 터미널에 QR 코드가 나오면 핸드폰에 expo go 어플리케이션을 다운로드 한 후 QR 코드를 인식해주면 된다.
(구글 스토어에서 다운로드 시 - https://play.google.com/store/apps/details?id=host.exp.exponent )





참고) 컴퓨터와 핸드폰은 같은 네트워크여야 한다.
실행 후 소스 App.js에서 수정을 하면 자동으로 소스 수정을 감지해서 다시 빌드시켜준다.
터미널에 로그가 찍히면서 핸드폰 Expo Go에서 자동으로 화면이 변경되는 걸 확인할 수 있다.
'DEV > 리액트' 카테고리의 다른 글
| 리액트 훅이란? (3) | 2023.01.29 |
|---|---|
| [리액트네이티브 + expo]터치 할 때마다 이미지 바뀌게 하기 (1) | 2023.01.28 |


댓글