반응형

분할 대입은 객체나 배열로부터 값을 추출하기 위한 방법이다.
분할 대입을 사용하지 않고 처리

객체 속성 수가 많아지거나 객체 변수명이 길어지면 매번 '변수명.속성'으로 입력하기 매우 번거롭다.
이럴 때 분할 대입을 이용한다.
분할 대입 이용

{}를 변수 선언부에 이용하면 객체 안에서 일치하는 속성을 추출할 수 있다. 존재하지 않는 속성명은 지정할 수 없다.
이름만 일치한다면 일부만 추출하는 것도 가능하고 순서가 달라도 상관없다.
//일부만 추출
const {age} = myProfile;
//순서를 바꾸어 추출
const { age, name } = myProfile;만약, 추출한 속성에 별칭을 붙이고 싶을 때는 : 을 사용하면 된다.

배열 분할 대입
객체와 마찬가지로 배열도 분할 대입을 이용할 수 있지만, 객체와 약간의 차이가 있다.
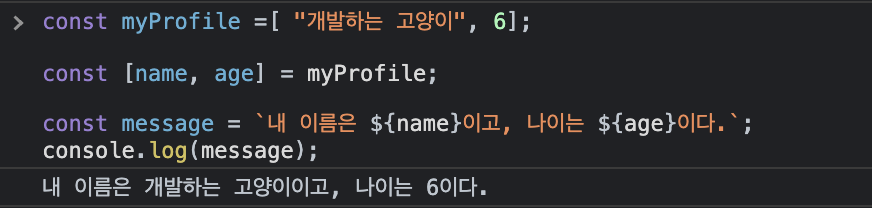
배열 인덱스 대입

배열 분할 대입

배열에 분할 대입할 때는 변수 선언부에 []를 사용하며 배열에 저장된 순서에 임의의 변수명을 설정해 추출할 수 있다.
객체와 달리 순서를 변경할 수 없으며 직접 임의로 설정한 변수명을 이용하게 된다.
//첫 번째만 필요한 경우 - 이후 요소를 생략하여 필요한 인덱스까지만 들고올 수 있다.
const [name] = myProfile
조상님로또-번호추천, 분석 - Google Play 앱
조상님 로또 앱을 이용하여, 무료로 로또 당첨 확률을 높일 수 있습니다.
play.google.com
뽀모도로 타이머(Pomodoro Timer) - Google Play 앱
뽀모도로(Pomodoro)공부법은 단시간 집중력 향상을 위한 자기주도 학습법입니다.
play.google.com
참고 : 모던 자바스크립트로 배우는 리액트 입문
반응형
'DEV > Javascript' 카테고리의 다른 글
| [자바스크립트]스프레드 구분 ... (깊은 복사, 얕은 복사) (8) | 2023.06.07 |
|---|---|
| [자바스크립트]=를 이용하여 디폴트값 주기 (9) | 2023.06.06 |
| [자바스크립트]백틱을 이용한 템플릿 문자열 (13) | 2023.06.06 |
| [자바스크립트]const, let을 이용한 변수 선언 (4) | 2023.06.06 |
| javascript promise 사용법 (0) | 2023.01.13 |




댓글