
1. 스프링 부트 프로젝트 생성 - IntelliJ 기준
1. IDE를 이용하여 직접 생성하기 1) 인텔리제이에서 [새 프로젝트] 버튼을 클릭한다. 2) Spring Initializr 를 선택한 후 위와 같이 입력 및 선택한다. (자바 11 기준) * 참고 : 일반적으로 그룹은 회사 사
devmango.tistory.com
2. Spring Boot localhost:8080 웹 페이지 띄우기
1) preferences에서 들어간다. 2. gradle을 검색해서 선택 > 빌드 및 실행, 테스트 실행을 IntelliJ IDEA로 변경 - 위에 노란줄 설명을 보면 알겠지만 자바 프로젝트에서는 IDE를 사용하여 빌드하고 실행하는
devmango.tistory.com
1. 터미널에서 아래 명령어를 입력한다.
npm init -y폴더에 package.json이 만들어진다.

2. 바벨 플러그인들을 설치한다.
npm install --save-dev @babel/cli @babel/core @babel/preset-env @babel/preset-stage-2npm install --save core-js@33. .babelrc 파일을 생성해준 뒤 아래 내용을 입력한다.



{
"presets": ["@babel/preset-env"]
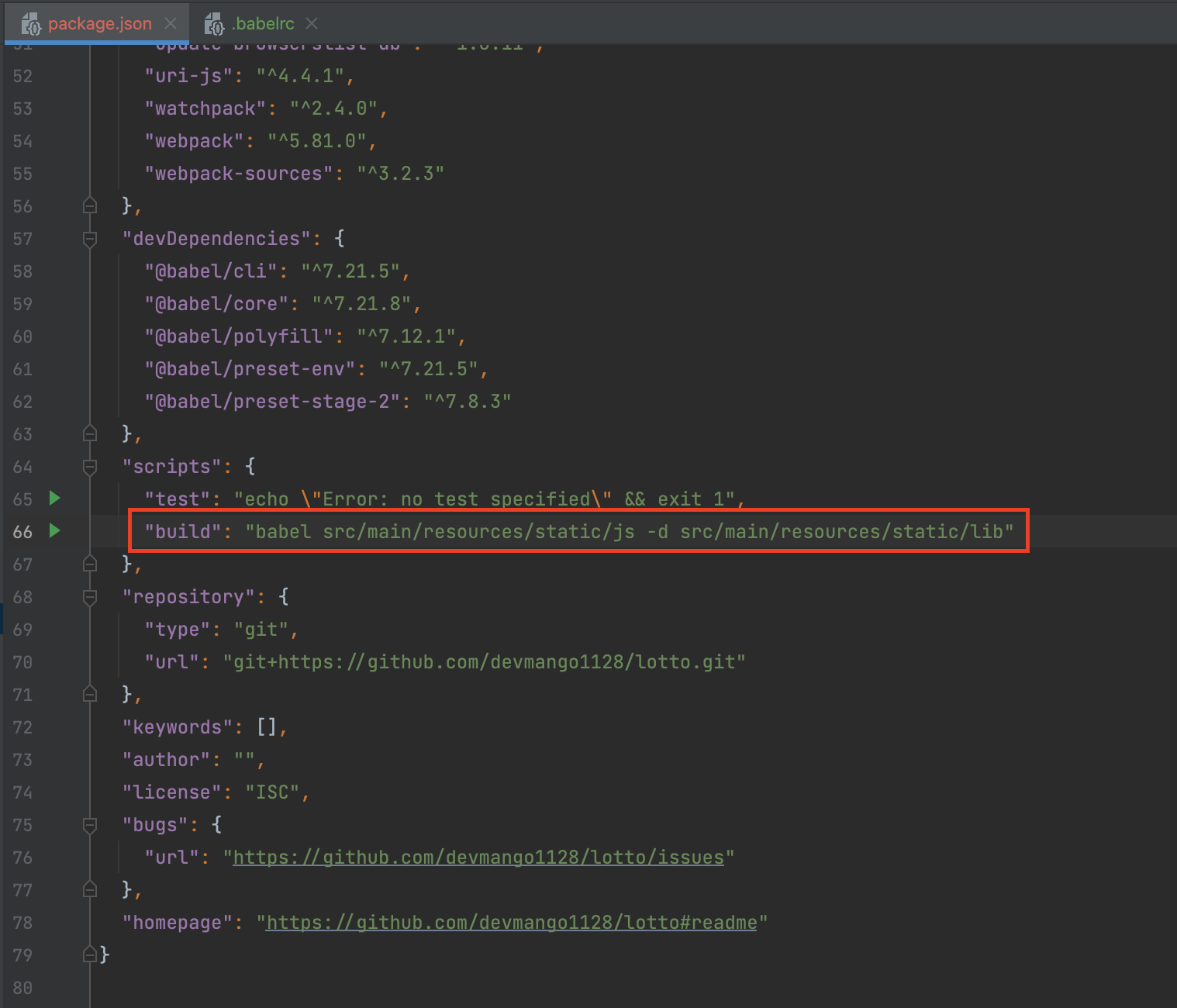
}4. package.json 파일에서 scripts 부분을 찾아서 build를 추가한다.

"build": "babel src/main/resources/static/js -d src/main/resources/static/lib"5. 아래 명령어를 돌린 후 static밑에 js 폴더를 만든 후 index.js 파일을 만든다.
그리고 아래 명령어를 실행시키면 es5로 변환된 파일이 static/lib 밑에 생성되어 있는걸 확인할 수 있다.
npm run build

참고:
바벨은 최신 자바스크립트 문법으로 쓰여진 코드가 업데이트가 되지 않은 브라우저에서도 작동할 수 있도록 구형 문법으로 변경해주는 역할을 하고, 웹팩은 그렇게 변경된 파일들을 이제 최종적으로 모으고 모아서(번들링해서) 배포하기 좋게 정리해주는 역할을 한다.
'DEV > Spring' 카테고리의 다른 글
| [mac os] 맥에서 Port 8080 was already in use 처리하기 (1) | 2023.11.30 |
|---|---|
| CAFE24 인증서(SSL) + SPRINGBOOT + docker 배포하기 (10) | 2023.05.05 |
| [Spring] IoC/DI 란? (19) | 2023.03.07 |
| Spring - AOP 개념 (6) | 2023.03.02 |
| 3. SpringBoot(스프링부트) 빌드 후 실행 (1) | 2022.12.27 |




댓글