
참고) Do It! 깃&깃허브 입문
1. 깃허브 검색창에서 'jekyll'을 검색하여 테마로 쓸만한 소스를 찾는다.
(blog 나 theme 라는 단어가 있고 즐겨찾기 숫자가 많을수록 괜찮은 테마를 찾을 수 있다.
대부분 설명란에 데모 사이트 링크가 있으니 귀찮더라도 데모 링크를 눌러서 괜찮은 테마를 찾아보는게 좋다.)
아니면, jekyllthemes.org 사이트에서 찾는것도 방법이다.
나는 jekyllthemes 홈페이지에서 찾아서 깃허브로 이동했다.
2. 테마 소스 저장소를 내 저장소로 포크한다.

3. Repository name에 내가 만들고자하는 repository 이름을 적고 그 뒤에 '.github.io' 를 붙여서 저장한다.

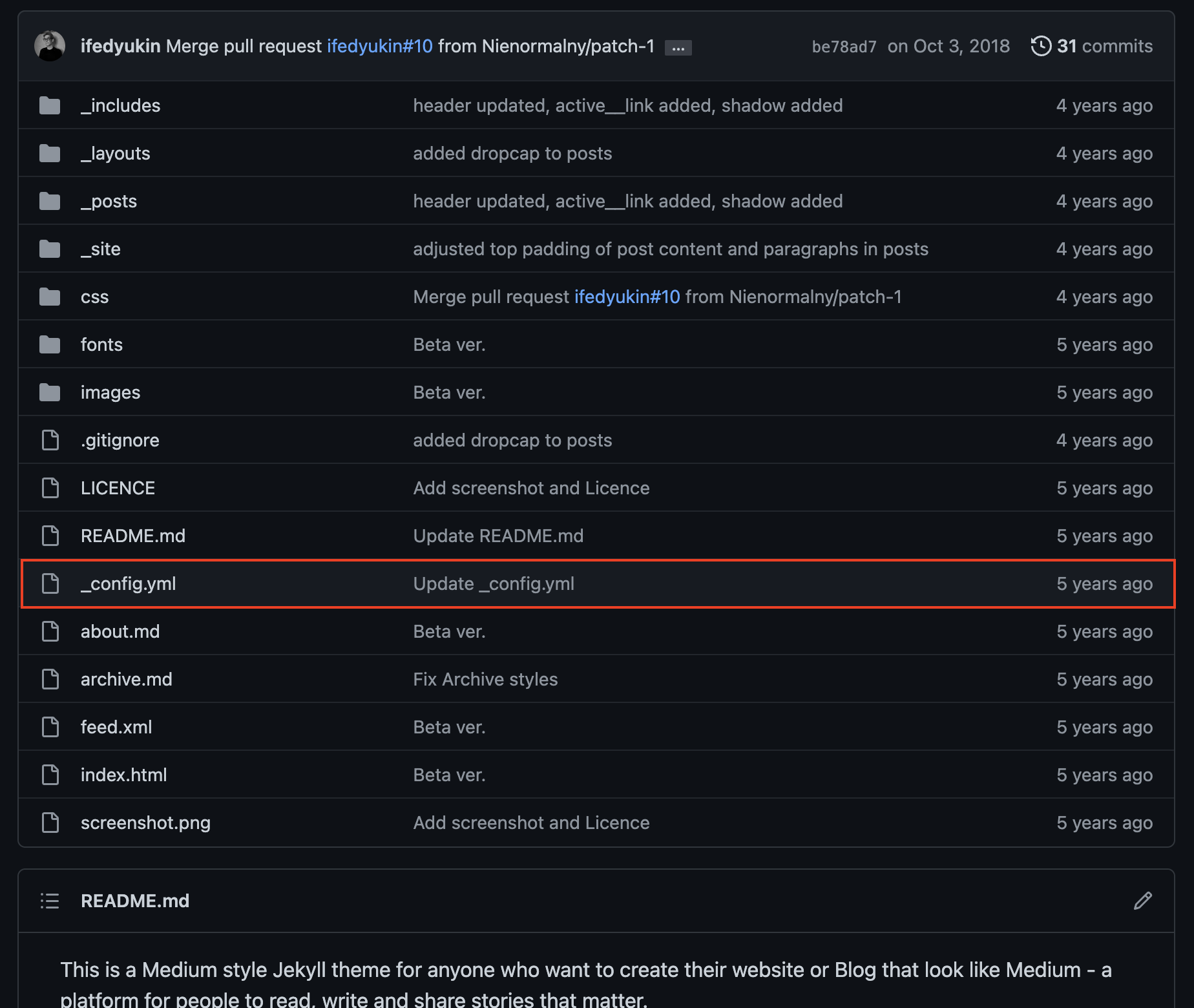
4. 지킬 테마를 사용하려면 가장 먼저 환경 설정을 해야한다. _config.yml 파일을 클릭한다.

5. _config.yml 편집 버튼을 눌러서 안에 내용을 본인한테 맞춰 수정해준다.


6. 편집 후 블로그 주소를 입력해서 확인해본다.
(적용되는데 최소 10분 이상 시간이 걸리므로 바로 적용이 안 되는 경우 기다렸다가 확인해본다.)
참고로 책에선 위 방법으로 생성할 수 있다고 나와있었고, 구글링해도 위 방법으로 생성하는 경우가 많았는데 나는 계속 404 에러가 떠서 구글링해서 이것저것 수정 해봤지만 해결되지 않았다.
다시 보니 repository 이름이랑 github owner 명이 같아야 하는데 오타가 있었다.
아래 방법으로 하고 다시 블로그 캡쳐본을 살펴보니 오타 발견...
아마 오타없이 owner명.github.io 형식으로 하면 잘 되지 않을까 싶다.
어쨌든 난 과감히 repository 를 지우고 다른 방법으로 했다.
그냥 이론상 이렇게 하면 되지 않을까해서 해봤는데 바로 성공했다.
1) 터미널에서 git_blog 디렉터리를 하나 만들어 준 뒤 git_blog 디렉터리로 이동한다.
(난 디렉터리별로 관리하기 위해서 이렇게 했고, 굳이 git_blog 디렉터리를 만들어 줄 필요는 없다.)
git init git_blog
cd git_blog2) 깃허브 사이트에서 owner명.github.io 형식으로 repository 를 만들어준다.
3) repository의 HTTPS 를 복사한다.
4) git blog 디렉터리에서 아래와 같이 clone 명령어를 입력한다.
git clone [블로그 Repository의 HTTPS 복사한 주소]5) ls -al을 명령어를 입력하면 owner명.github.io 폴더가 보인다. 해당 폴더로 이동한 뒤 index.html 을 만들어주고 add 및 commit 해준다. 그리고 원격저장소에 push 해준다.
(index.html 에 내용을 입력할 필요는 없다.)
cd devmango1128.github.io
vim index.html
git add *
git commit -m "create blog add"
git push -u origin main6) 브라우저에서 devmango1128.github.io 로 접속하니 블로그 페이지가 잘 보였다.
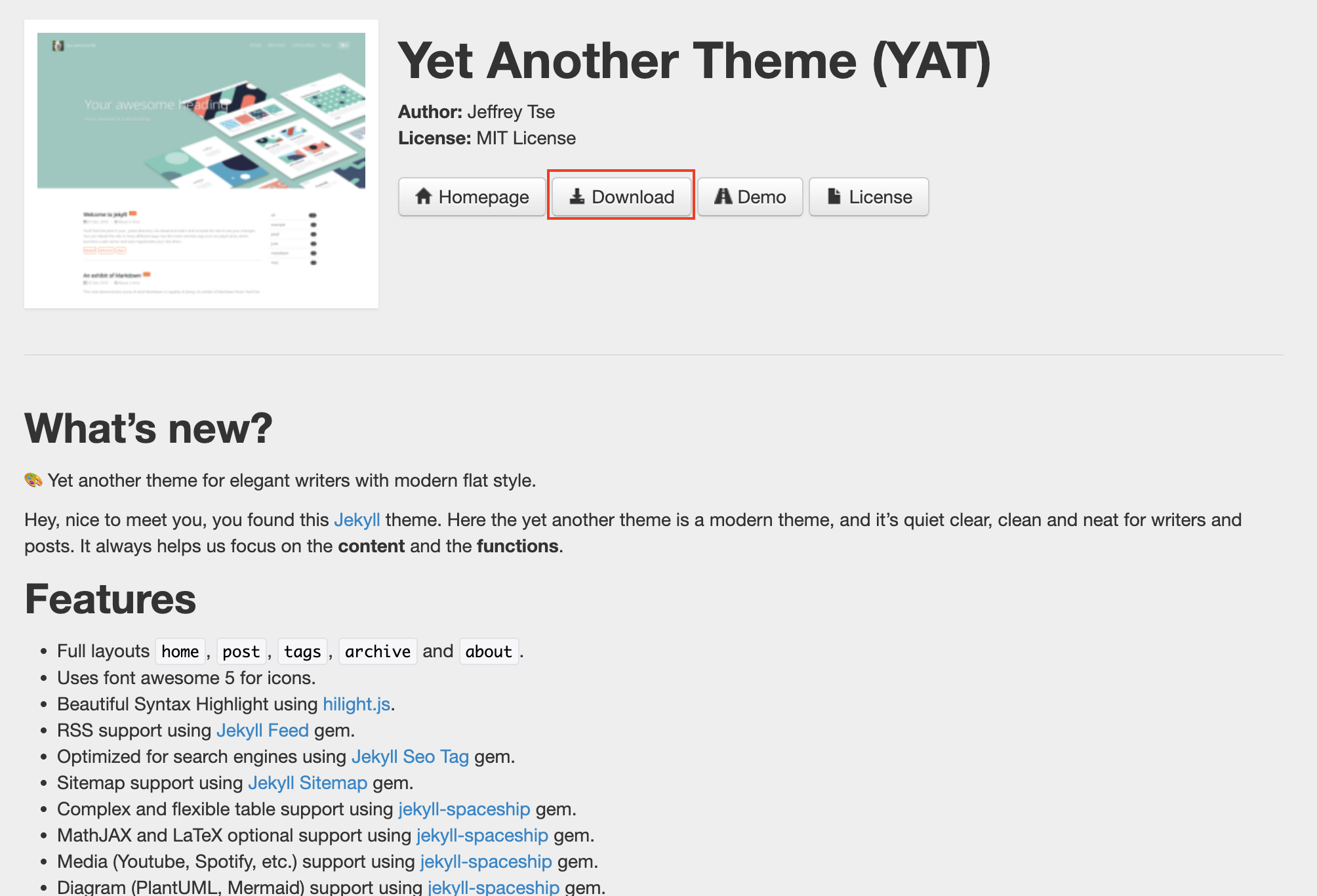
7) jekyllthemes.org 에 다시 접속해서 원하는 블로그 디자인을 찾은 후 download를 받아 압축을 풀어준다.
(난 http://jekyllthemes.org/themes/jekyll-theme-yat/ 테마를 다운로드 받았다.)

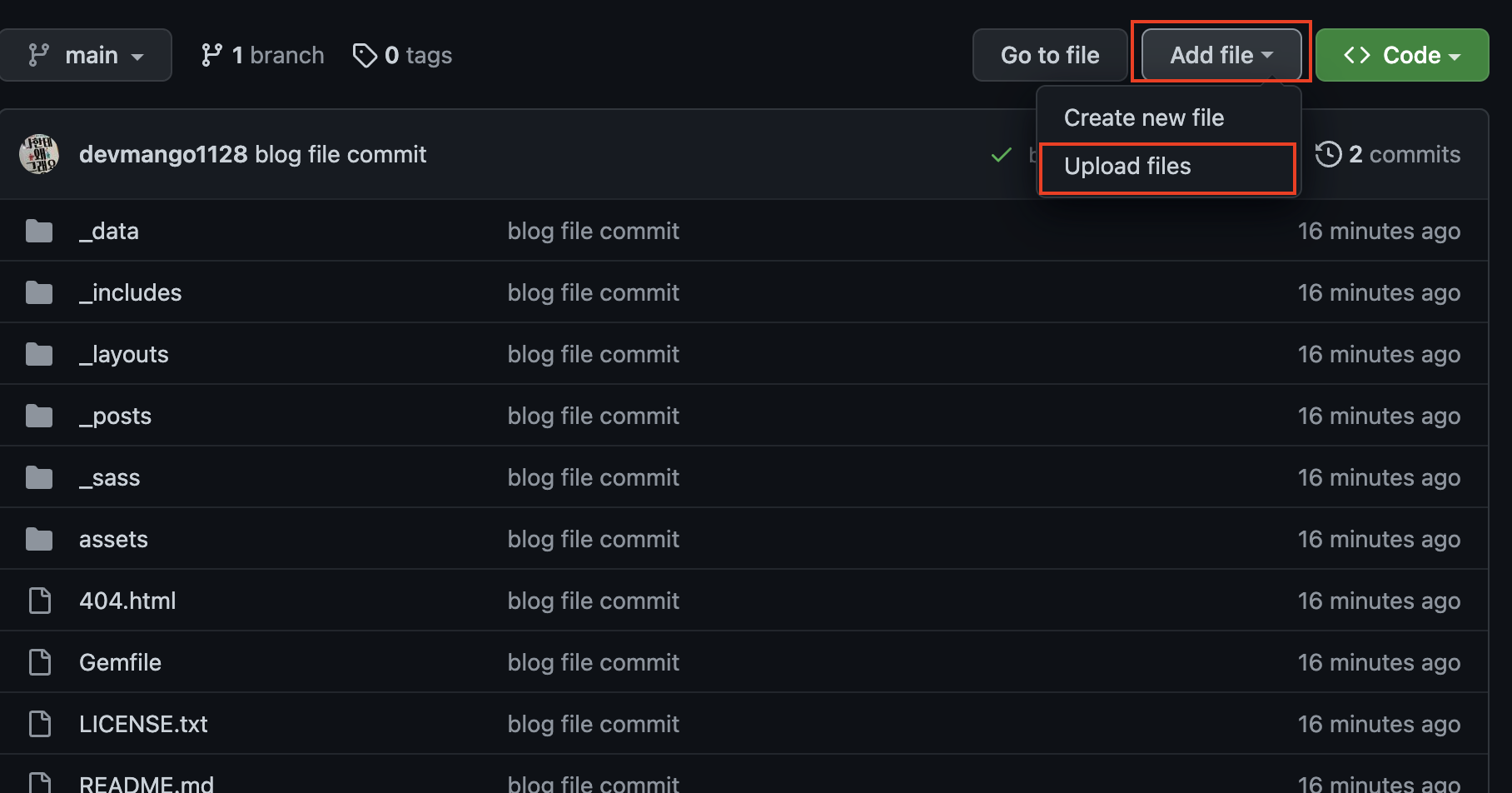
8) 다운로드 받아서 압축 받을 파일을 github 사이트에서 블로그 레파지토리에서 Add file > Upload files 을 눌러 전부 옮겨준다.


9) 업로드가 끝난 후 내 블로그에 접속하면 화면이 뜨는걸 확인할 수 있다. (https://devmango1128.github.io/)
개발 블로그는 티스토리를 이용하고 있어서, github blog를 이력서 사이트로 사용할까 생각중이다.

'Git&GitHub' 카테고리의 다른 글
| [GitHub] 공동 작업자 추가하기 (3) | 2023.03.04 |
|---|---|
| [GitHub] 인텔리제이에서 GitHub 연결해서 프로젝트 열기 (1) | 2023.03.04 |
| [GitHub.08] 원격 브랜치 정보 가져오기 - git fetch (0) | 2023.01.23 |
| [GitHub.07] 여러 컴퓨터에서 원격 저장소 함께 사용 - clone (0) | 2023.01.23 |
| [GitHub.06] 깃허브에 SSH 원격 접속하기 (1) | 2023.01.22 |




댓글